Objective: Solving a problem
Problem Faced
To return an item, the customer has to contact our customer success team. They will need the order number, the reason for the return, and the condition of the item.
Once they have received this information, they will initiate a return order in our Web app. Then the customer will receive an email confirmation with instructions on how to ship the item back to us.
This caused a lot of load in the customer success team and was not able to manage it correctly
Solution
Proposed Solution
The proposed solution was to allow customers to initiate a return directly from the tracking page, without having to contact the customer success team.
This would make the return process more convenient and efficient for customers, and it would also reduce the workload on the customer success team.
User Stories 1
Customer Side
I want to request a return directly from the tracking page so that I can easily initiate a return process
I want the return request flow to be simple and easy to understand so that I can complete the return process quickly without any confusion.
I want the return process to include OTP verification so that I can securely confirm my return request and prevent unauthorized return attempts.
User Stories 2
Client Side
The client/seller should have the option to select the days on which the return window is open
There should be a provision to select the SKUs that can be returned
The client/seller should have the ability to select the return reasons for which the return can be initiated
The images uploaded by the customer should be seen by the client/seller
They should have the provision to accept or deny return in the dashboard
Design 1
Customer Side
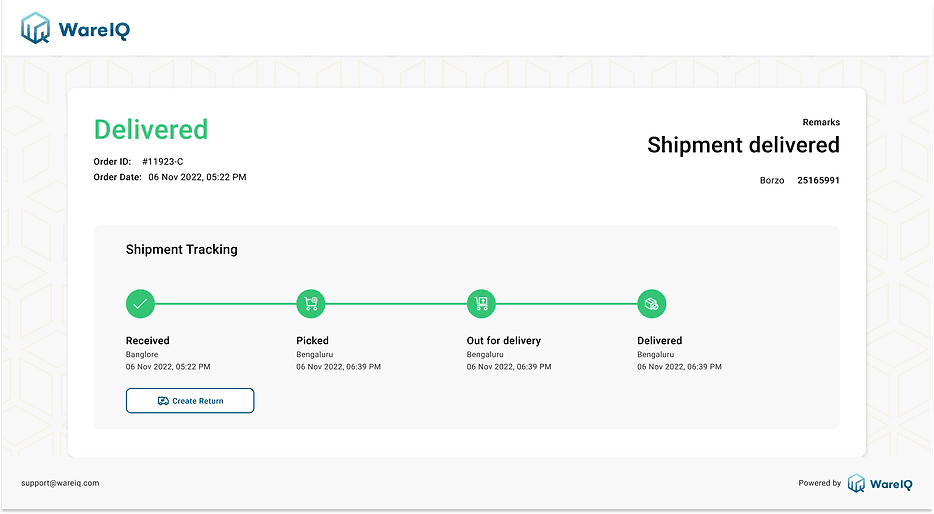
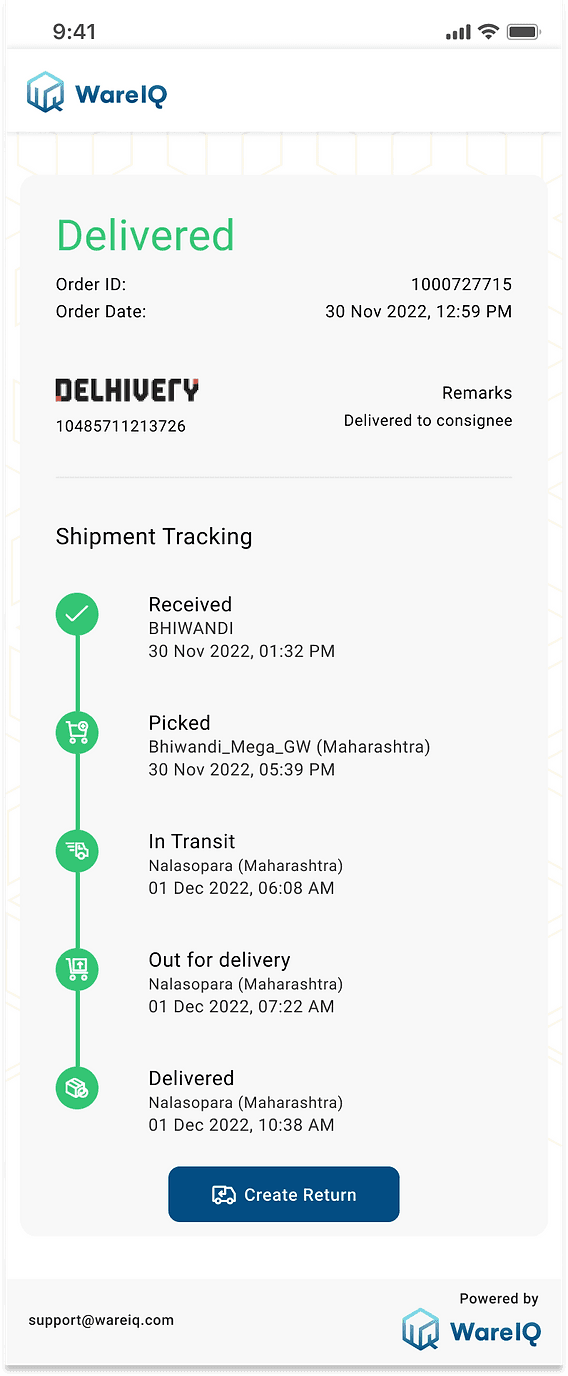
In the tracking page a button "Create Return" is added to initiate the return process
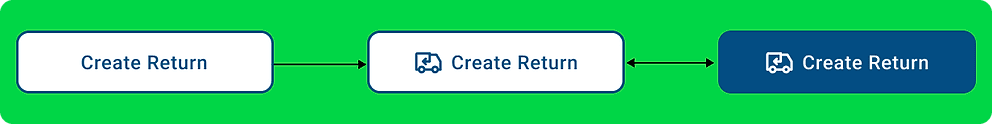
In order to make the button more engaging a stroke of #034D83 is given
There were feedback that pointed out the button was still not noticeable, so a button along with an icon and hover effect was made
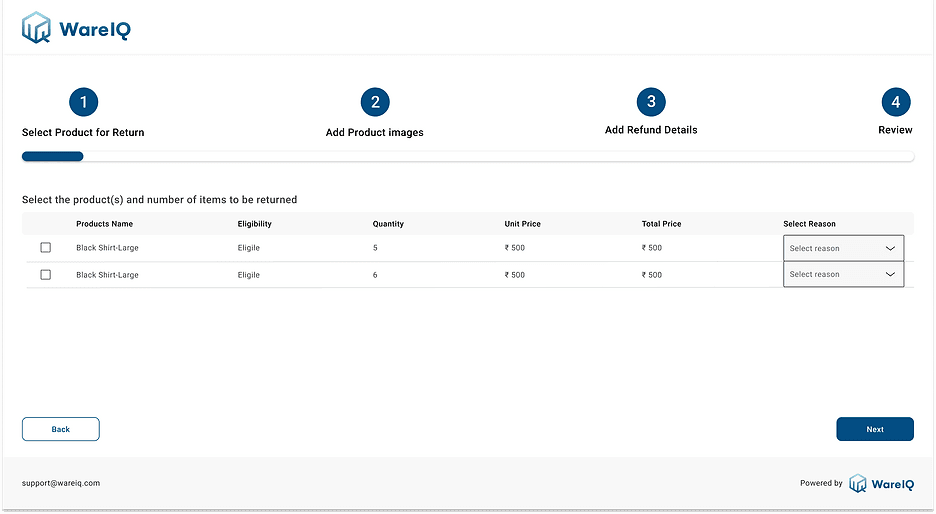
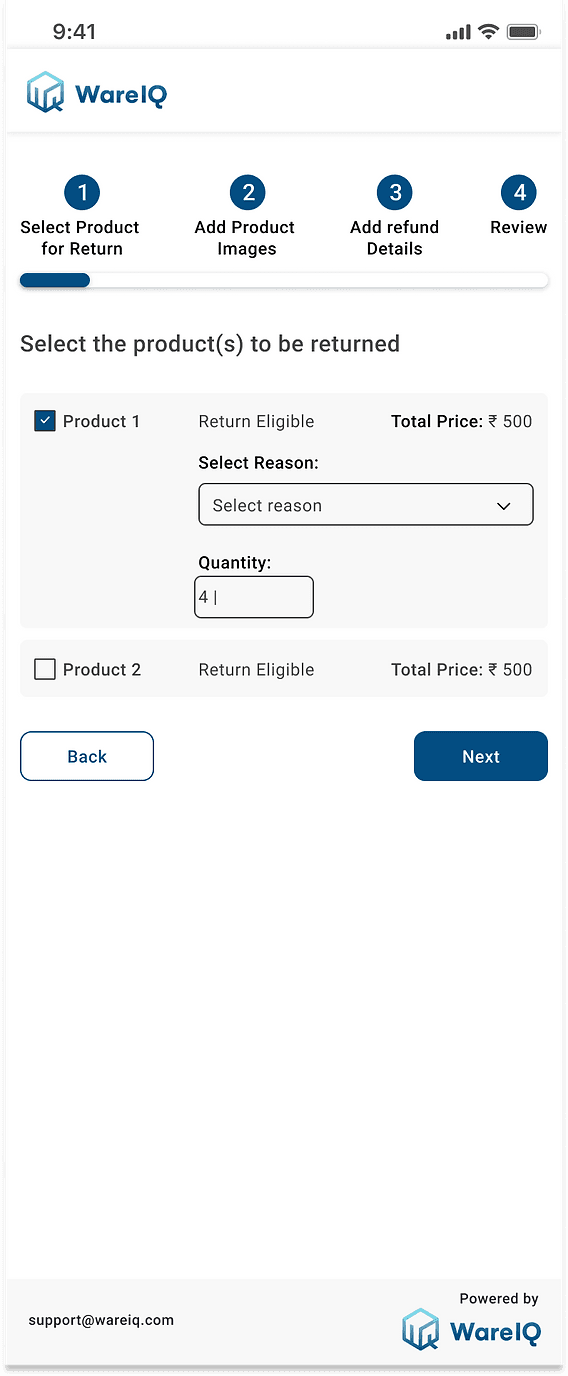
Workflow: Step 1
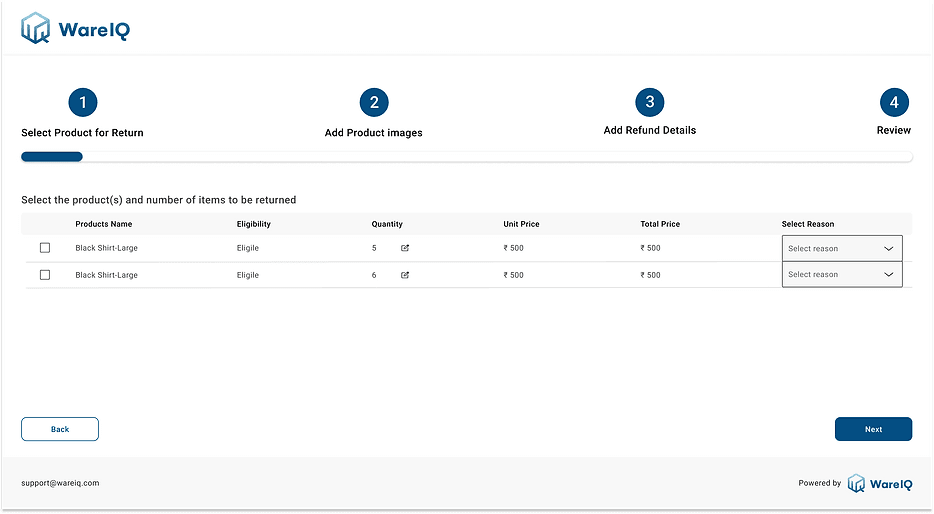
Selection of Products
The whole process is turned into a workflow ,Here the customers are able to select the product that want to get returned.
For better clarity the products, quantity price and reason for return are shown as a table view.
The users can select a reason from the dropdown menu. The reasons are predefined from the client side.
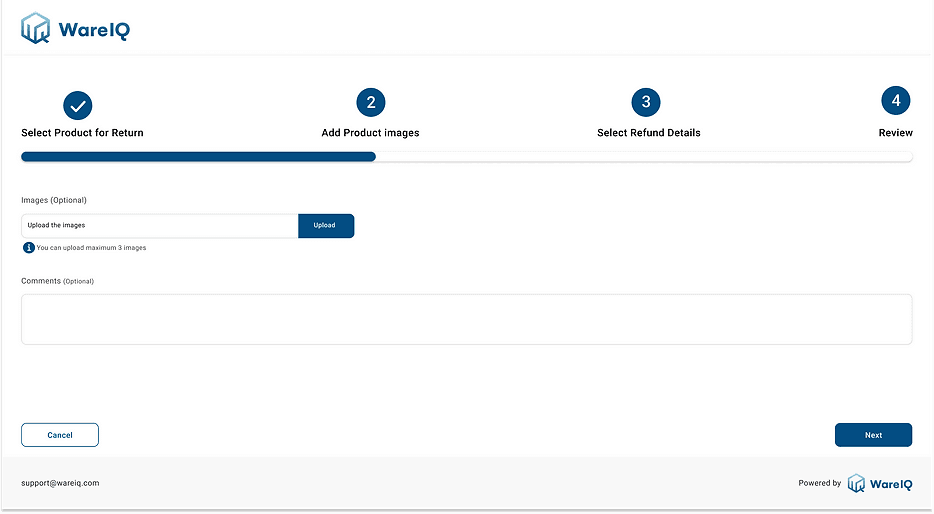
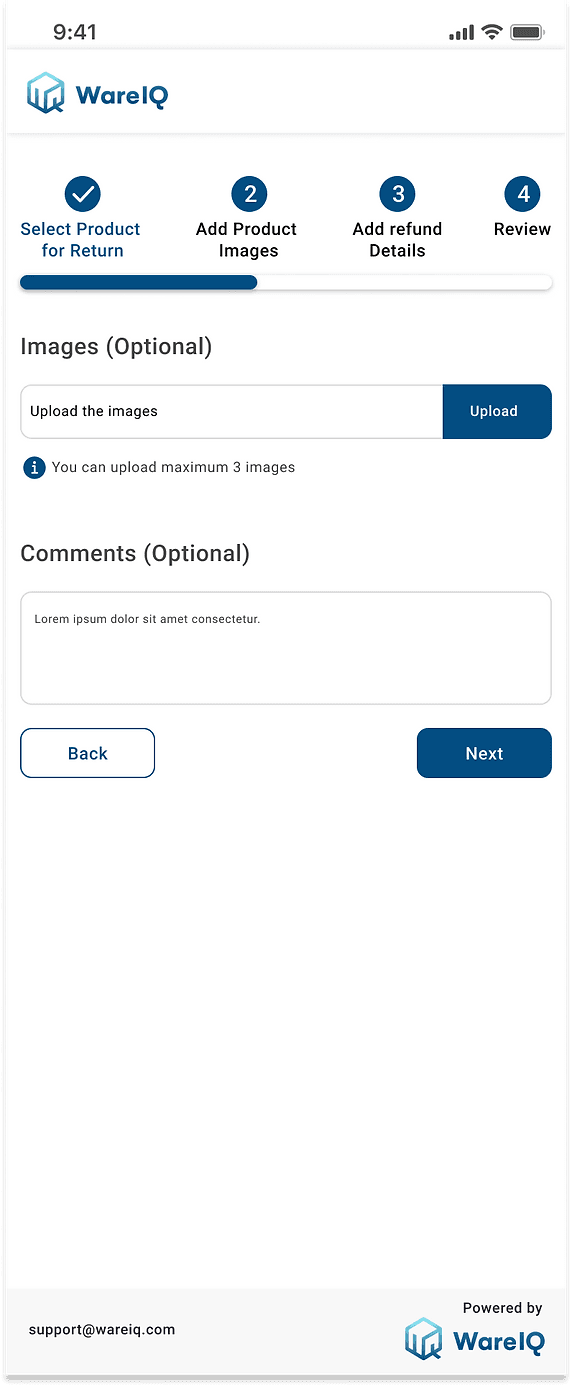
Workflow: Step 2
Adding Product Images
The workflow was designed in such a way that the customers can add product images if needed
They can also add a detailed description to let the client know what exactly is the problem with the delivered product
The provision to add product images and remarks was given as per the user interviews with some of our clients
The users can add up to 3 images if needed. The limit was made to 3 as per the instruction from the backend team
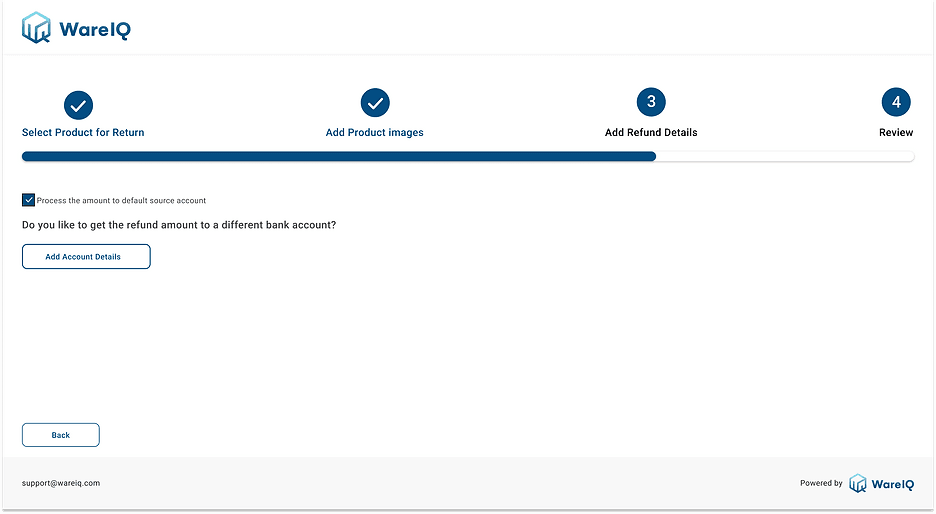
Workflow: Step 3
Adding Refund Details
The users can either select to have their money returned to the source account that they have used to pay for the product
An option to add a custom bank account is given to the user for better handling of money
When a user enters the step the option for "return to source account" is already selected as the company doesn't want the hassle of transferring amount to another bank account
Adding account details was only shown after the user clicks on a button which made the process longer
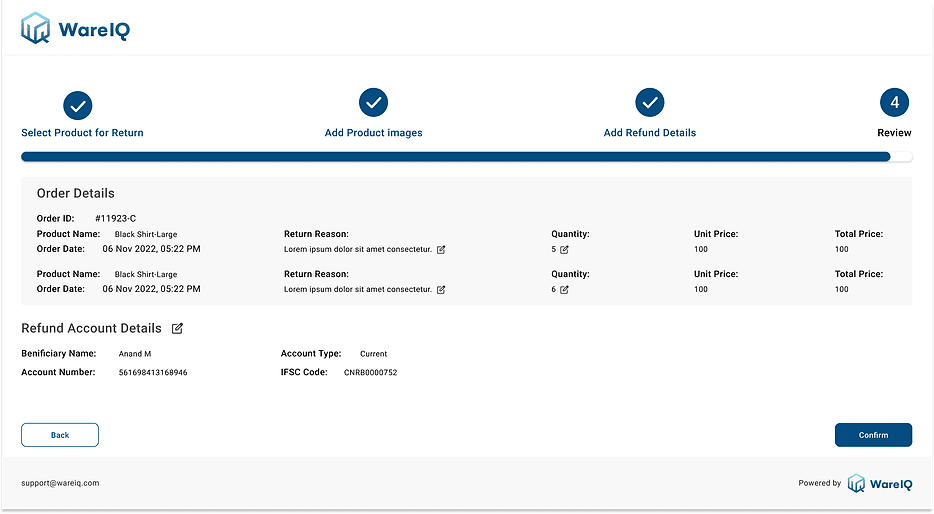
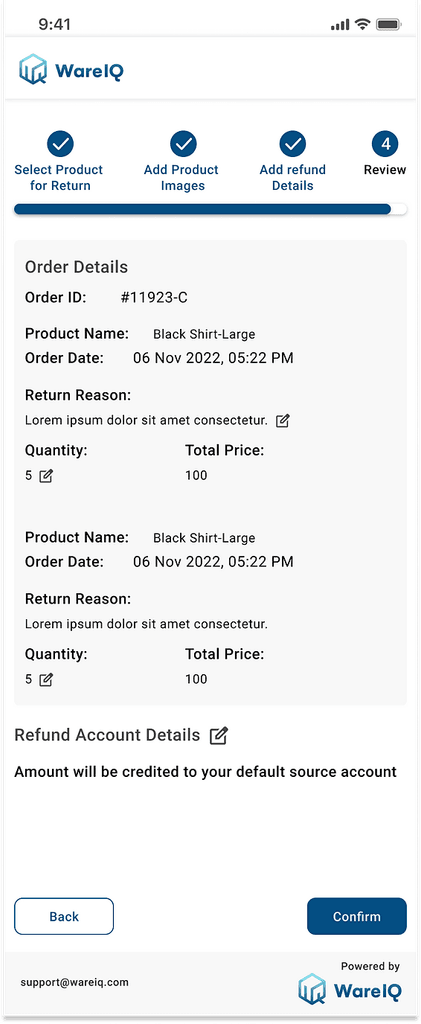
Workflow: Step 4
Reviewing the Selection
The review screen was made for the users to check the entered information before submitting for return
Here they can change the return reason and the bank account details if they find it wrong
In order to get a feel of the confirmation screen the major details are presented with a grey background from the brand colours
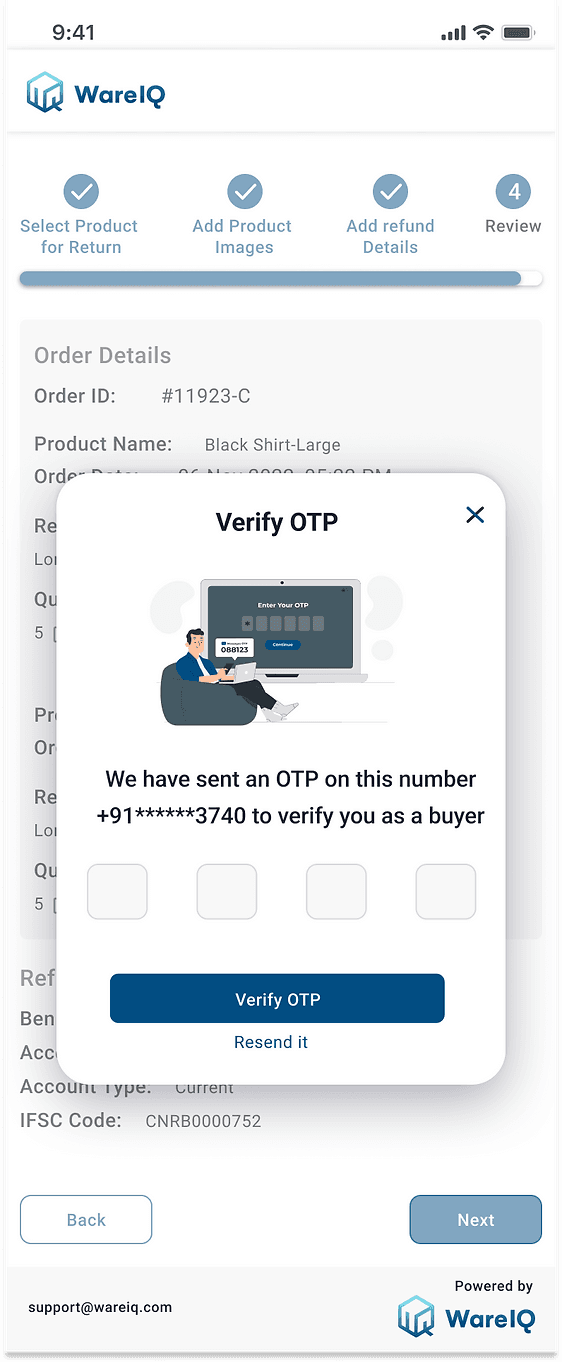
Workflow: Step 5
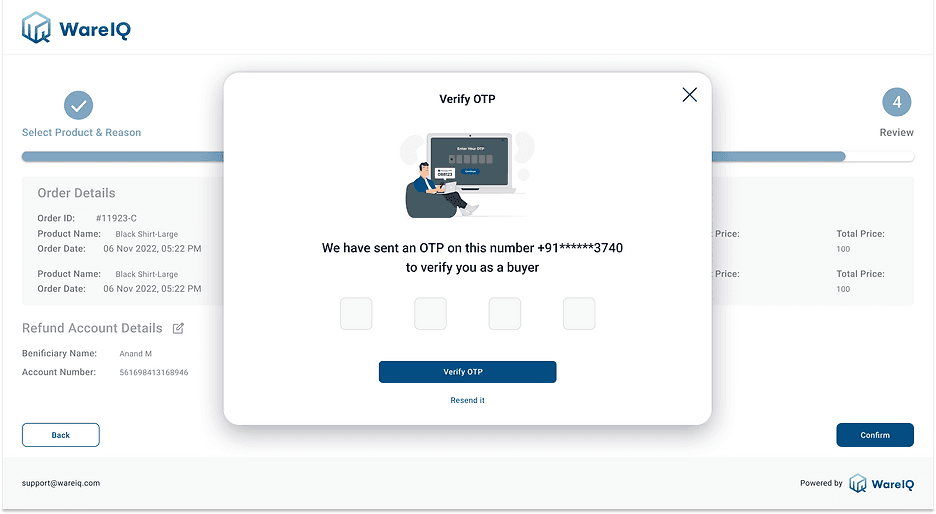
Confirmation and Verification (OTP)
After user click on confirm, an OTP screen appears
The OTP screen is designed as a pop up in order to reduce the number of clicks and screens
A simple illustration was made to represent the idea pictorially
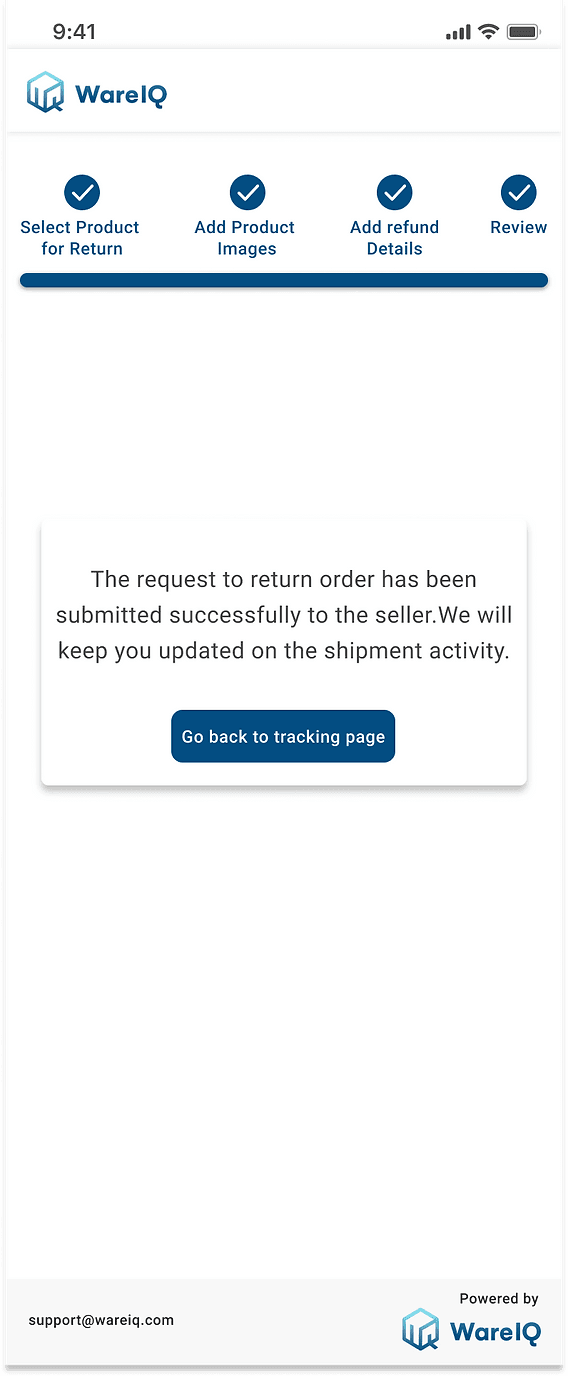
After clicking on the "Verify OTP" button the users get a success message and a button to go to tracking page itself
Edge Case 1
Problem Faced
The workflow fails when the users have ordered multiple products of the same item and have to return a specific quantity, This issue was put forward when we were user testing with some of our selected customers.
Solution
We didn't want to alter the entire flow to have this functionality in place, instead, we tried what can be done to the existing workflow.
An edit icon was introduced to the table where the users select the products to return.
When clicked on the edit icon the users can edit the quantity of items that has to be returned
Edge Case 2
Problem Faced
The workflow fails when the users have opted for a cash-on-delivery option, This issue was put forward by the customer success team when one of the customer raised this.
Solution
After adding the product images the remarks, if it is a COD order the customer has to enter the bank account details
The option "Process to the source account" is graded out and can not be selected
Detailed set of fields are provided to enter the necessary details, after clicking next the screen will go to review section
Design 2
Client Side/ Seller Side
By following the deliverables a design was made which allows the client to set control over what all items were returned, days in which the return window is open, the reasons of the return etc
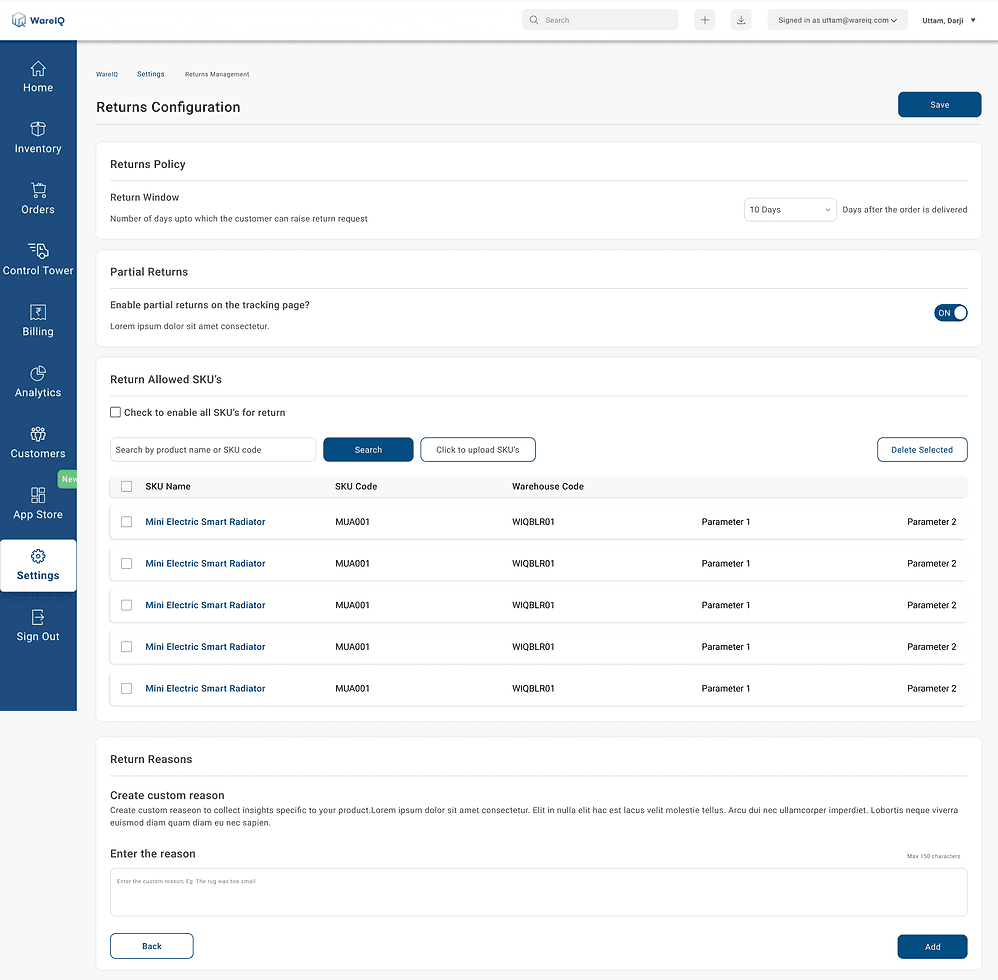
Returns Configuration
New Section in the settings page
In order to customize the return settings for the client we added another card "Returns Management" to the settings page
When clicking on "Returns Management" the client reaches the where he can set the parameters for return
Selecting the return window is designed as a dropdown where the client can set the number of days
Partial returns were made as an option which the client has control over, Switching ON and OFF of partial return was designed as a slider switch which looked good
Here they can also select which products/SKUs should have the privilege to be returned. A check box was added in case they need to select the entire SKU list. A search bar is also incorporated on the same table if the client needs to search and select a particular SKU
The client can also select the reasons for which the product can be returned, if they select the reasons the customers can choose only that reason in their flow. The addition of a specific reason can also be done by typing the reason.
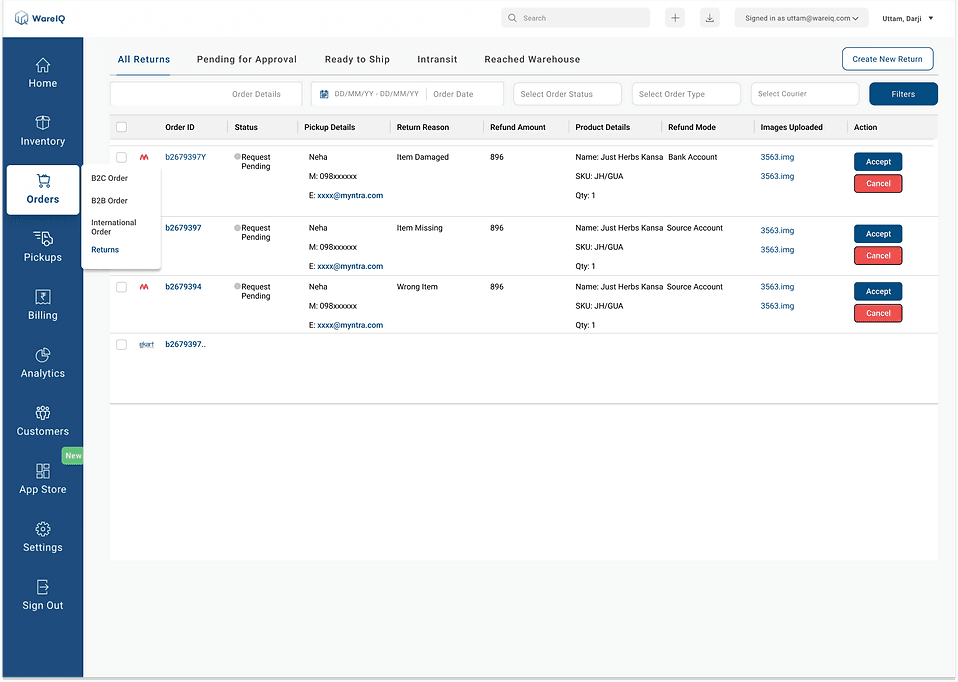
Returns Section
New Section in Orders tab
When a customer has requested for return it will automatically be registered as a return order under the returns tab
Here they can accept or cancel the return by checking the images and return reason provided by the customer
The "Accept" and "Cancel" button is designed according to the brand colours of the company and colour psychology is made use of.
The client can view the details of return if needed by clicking on the return order ID
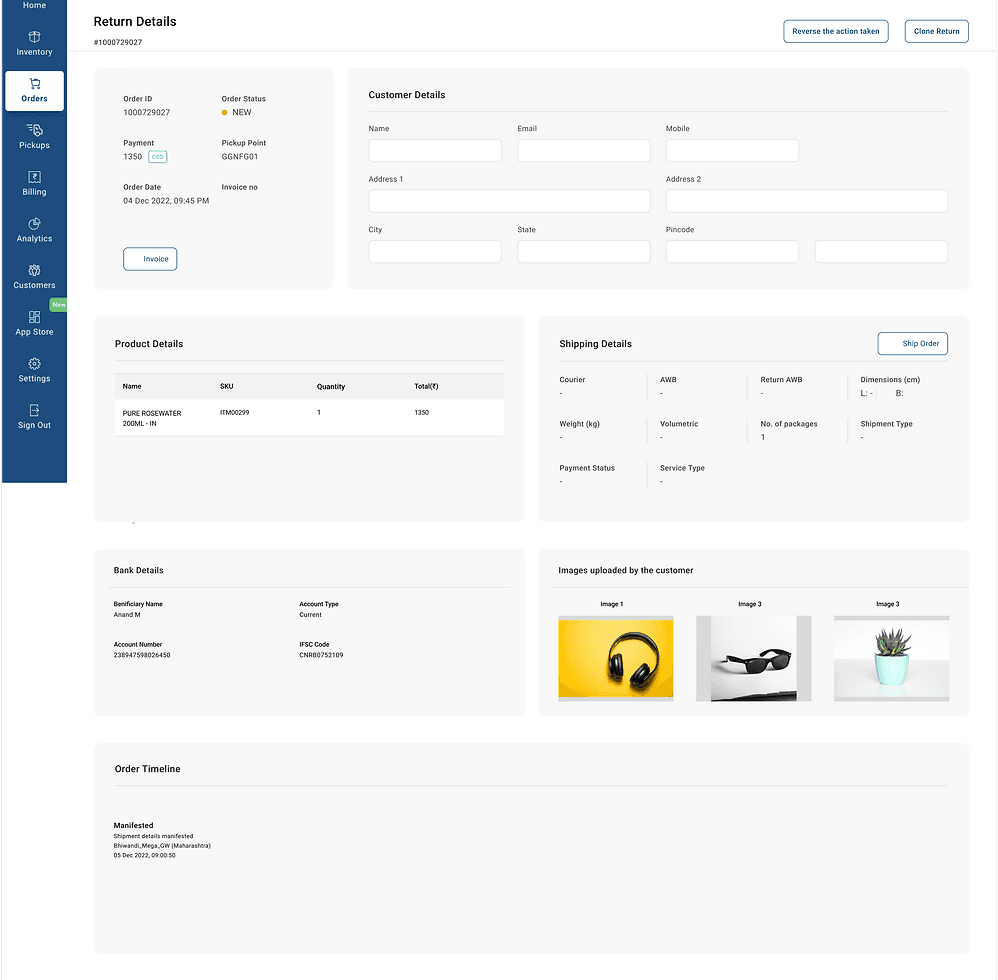
Returns Section
Detailed View of a return order
When a return order is clicked it goes to a detailed page where the client can see the details of the return like images uploaded by the customer, remarks added, bank account details etc
A Bento grid type design was incorporated here by following the brand guidelines, each section was allotted different cards and the cards are stacked according to the priority of information
The order timeline card is given to track the return order in the future. By knowing the current status of the return order the customer can initiate the processing of cash
Launch and Future Enhancements
Development
The development of this feature took significant time as it required a lot of bandwidth from the frontend developer
After shipping the product to customers we came to know that people clicked "Create Return" for mobile phones more.
From the backend, we got the data as 60% of clicks were coming from mobile phones. As the customer side flow was breaking at some parts in the handheld devices we needed to create a separate customer side flow for mobile phones